How To Design A Website
While you can customize your website to fit your unique needs or suit your style, there are specific actions that anyone who wants to design a website must take. Follow carefully to find out how to design a website, from defining your website’s purpose to choosing a website designing platform, designing the architecture, filling in necessary content and launching your website.
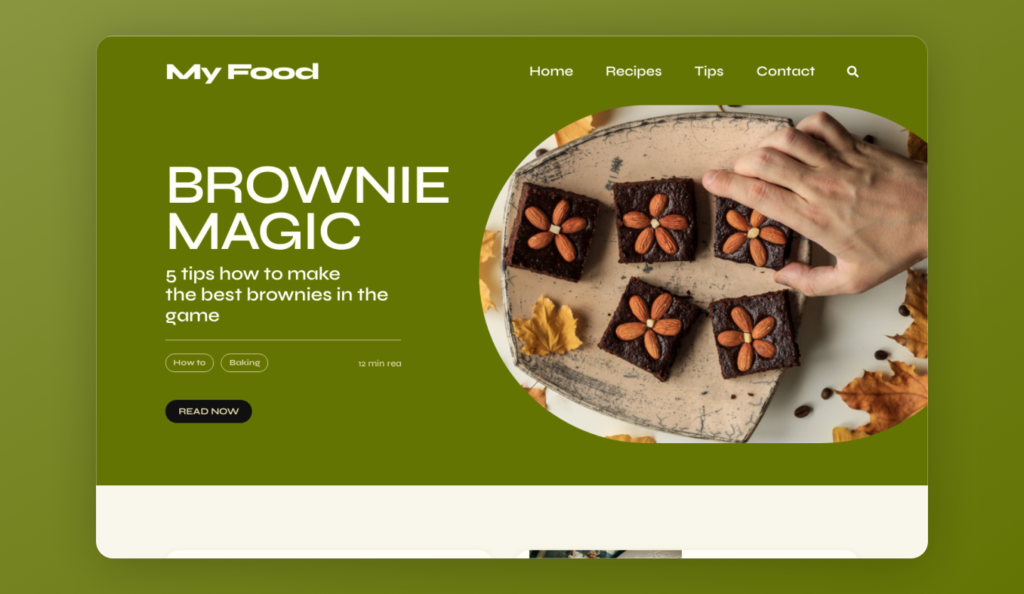
Sample Website

1. Define the Site’s Purpose
It involves clearly identifying the main objective or goals that your website aims to achieve. By understanding the purpose of your website, you can make informed decisions and create a design that effectively communicates your message to your target audience.
2. Choose Your Platform
Website builders offer user-friendly interfaces and customizable templates that can be tailored to your specific needs. Some website builders are even specialized for particular purposes, such as e-commerce, blogs, or portfolios. This allows you to choose a website builder that aligns with your intended goals and functionalities.
3. Gather Your Brand Elements
When designing your website, it’s important to consider your brand’s identity and create a cohesive visual experience. Here are some tips for selecting colors, fonts, and images:
Color Scheme: Choose a color scheme that reflects your brand and evokes the desired emotions. Start with a primary color that represents your brand identity and then select one or two complementary colors to enhance the overall look. Consider the psychological associations of colors and how they align with your brand values.
Typography: Select fonts that align with your brand’s personality and enhance readability. Different font styles convey different messages. Serif fonts can convey formality and authority, while sans-serif fonts often give a more modern and clean impression. Script fonts are ideal for conveying creativity and elegance.
Images: Incorporate relevant and high-quality images that capture the attention of your users. Use images that align with your brand’s message and evoke the desired emotions. Avoid generic stock photos and opt for unique visuals that represent your brand’s identity. Make sure the images are properly optimized for web use to ensure faster loading times.
4. Select a Template or Theme
After defining your website’s purpose and considering the design elements, the next step is to choose a theme or template. A theme determines the layout and appearance of your website, including the placement of images, text, and buttons.
Most website building platforms offer a variety of pre-designed templates that cater to different industries or website types. These templates come with built-in features relevant to specific purposes. Take the time to preview and explore the available templates to choose the one that best aligns with your website’s content and goals.
5. Map Out Your Site
Mapping out your site is an essential step in the website design process as it provides a visual guide for organizing your content and determining the structure of your website. Here are some steps to help you map out your site effectively Identify the Main Pages, Establish Page Hierarchy, Determine the hierarchy of your pages and how they will be linked together.
6. Design Each Site Element
Once you have your template or theme and website map in place, it’s time to start designing each element of your site. Here are some key elements to consider and their importance in structuring your website and improving user experience Menu, Header and Footer, Search Bar
7. Customize Your Web Pages
Regardless of your site’s purpose, there are certain web pages that are essential for almost every website.
- Home Page
- Product or Service Page
- About Page
- Blog Page
- Contact Page
8. Test and Launch Your Website
Before your site goes live, test loading time, content readability, linking and mobile responsiveness, contact form and any other element that can affect user experience. Have family members and colleagues give their feedback about your website’s design. If there are no issues, go ahead and publish your site.
Also, keep updating your website based on its performance, trends and current business operations.
9. Optimize Your Content
Optimizing your website after its launch is essential for ensuring a smooth user experience and improving its visibility in search engine results. Here are some key areas to focus on:
Mobile Responsiveness: While most website templates are designed to be mobile-responsive, it’s still important to test your website on different devices and browsers to ensure it displays correctly. Consider using mobile emulators or testing tools to ensure a seamless experience across various devices.
Internet Linking: Internal linking is crucial for user navigation and search engine optimization. Use hyperlinks to connect relevant pages within your website, providing users with easy access to related content. This helps improve user engagement and signals to search engines that your website provides valuable information.
Media Optimization: Optimize your media files, such as images and videos, to enhance website performance.
Search Engine Optimization (SEO): Implement basic SEO practices to improve your website’s visibility in search engine results. This includes optimizing page titles, meta descriptions, heading tags, and URL structures to include relevant keywords. Add alt text to images to improve accessibility and provide search engines with context.
User Experience Monitoring: Continuously monitor user behaviour on your website using analytics tools like Google Analytics.

Post a comment