Creating Dynamic Pages
Create pages from a collection quickly and simply through Wix’s dynamic pages feature.
What are Dynamic Pages?
Dynamic pages in Wix provide a convenient way to create multiple pages based on a single design layout and data from a collection. Here’s how the two key components of dynamic pages, Dynamic Category Pages and Dynamic Item Pages, work together:
- Dynamic Category Page:
- A Dynamic Category Page serves as a template for displaying multiple items from a collection.
- It contains the design layout and structure that will be applied to all the items in the collection.
- This page dynamically pulls and displays the relevant information from the collection, such as images, text, and other data fields.
- It acts as a hub or container for all the items within the collection.
- Dynamic Item Page:
- A Dynamic Item Page is an individual page created for each item in the collection.
- It is automatically generated based on the design layout of the Dynamic Category Page.
- Each Dynamic Item Page represents a specific item from the collection and displays its unique information.
- These pages have their own URLs, which are automatically assigned based on the item’s data in the collection.
- Changes made to the design layout or styling on the Dynamic Category Page will be reflected on all the Dynamic Item Pages.
The benefits of using dynamic pages include:
- Automatic URL and SEO generation: Each item in the collection gets its own URL, making it easily accessible and optimized for search engines.
- Real-time updates: Any modifications made to an item in the collection will be automatically reflected on the corresponding Dynamic Item Page after refreshing the page.
- Seamless addition and deletion: If new items are added to the collection, new Dynamic Item Pages will be created automatically. Likewise, if an item is deleted from the collection, its corresponding Dynamic Item Page will also be removed.
- Consistent design across pages: Changes made to the design or layout on the Dynamic Category Page will be applied to all the Dynamic Item Pages, ensuring a consistent look and feel throughout the site.
By leveraging the power of dynamic pages, you can efficiently manage and display content from your collection, create a user-friendly browsing experience, and easily maintain consistency in design and updates across multiple pages.
Set up
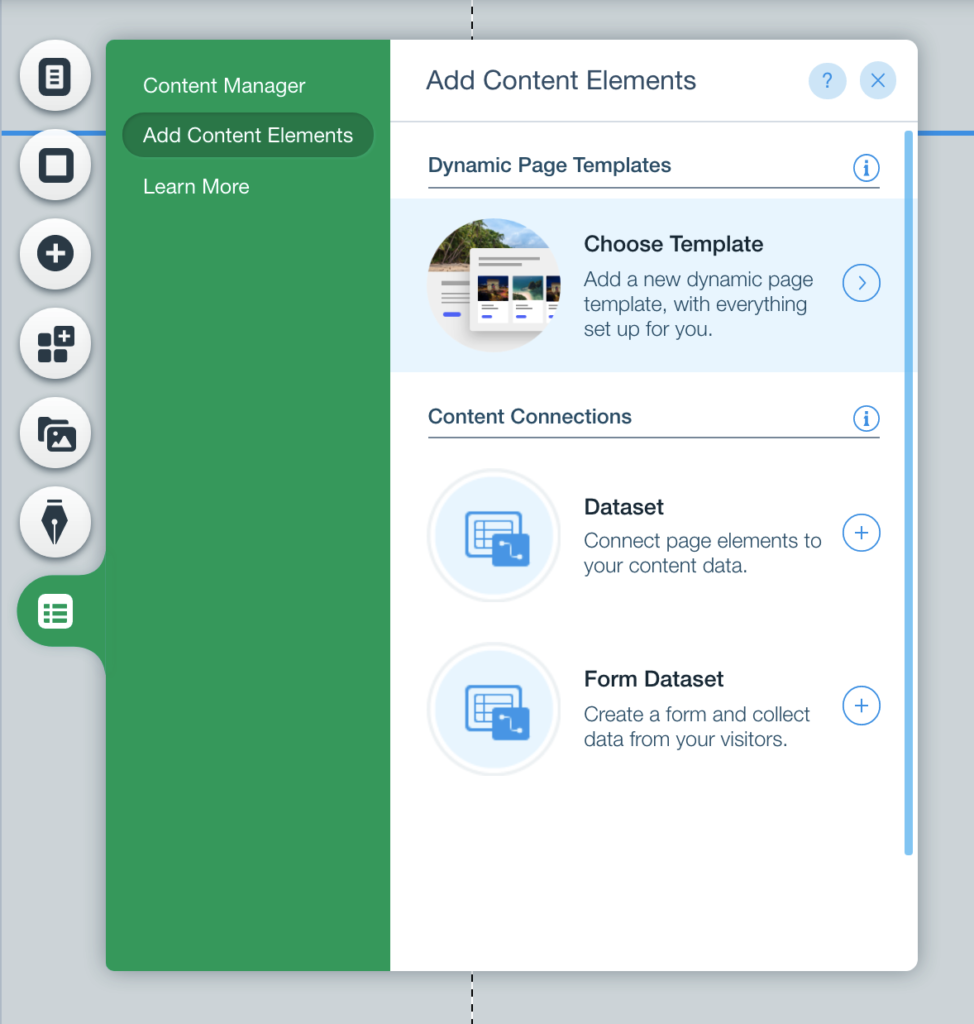
Creating a dynamic page can be done through the Content Manager button.

Click Add Content Elements, and Choose Template.

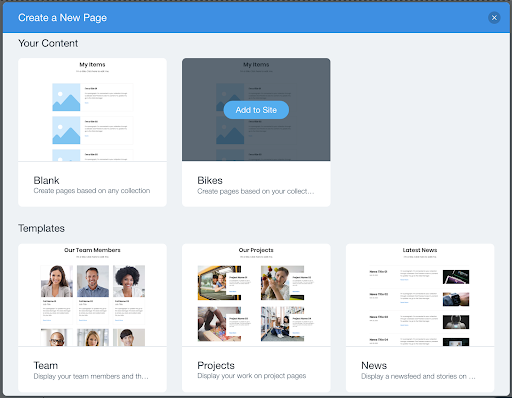
After selecting the “Create a New Page” option in the Content Manager and choosing a template for your dynamic pages, you will see the “Your Content” and “Templates” sections. Assuming you have a collection named “Bikes,” the examples below are based on that collection. Once you’ve selected the appropriate collection and Wix has finished creating the dynamic pages, you should see two new pages in your Site Structure sidebar.
Dynamic Category (All) Page
Dynamic Category (All) Page: This page represents the dynamic category page that displays all the items from your “Bikes” collection. It is the page where multiple items are shown together, typically in a grid or list format. The “All” term signifies that this page displays all the items from the collection.
Dynamic Item (Title) Page
Dynamic Item (Title) Page: This page represents an individual item from the “Bikes” collection. Each item in the collection will have its own unique page generated based on a specific field, such as the “Title” field. The dynamic item page displays detailed information about a particular item, allowing users to view more specific content.
Wrap Up
Indeed, dynamic pages in Wix provide a convenient and efficient way to showcase and manage collections on your website. By utilizing dynamic pages, you can save time and effort in creating and maintaining individual pages for each item in your collection. The automatic generation of pages based on your collection data eliminates the need for manual addition and ensures that your content stays up-to-date as you add or modify items.
The benefits of dynamic pages extend beyond time-saving. They allow you to present your collection in a cohesive and organized manner, making it easier for visitors to browse and explore the items. The consistent design and layout across dynamic pages ensure a seamless user experience.
June 2023HTML: Classes vs IDs
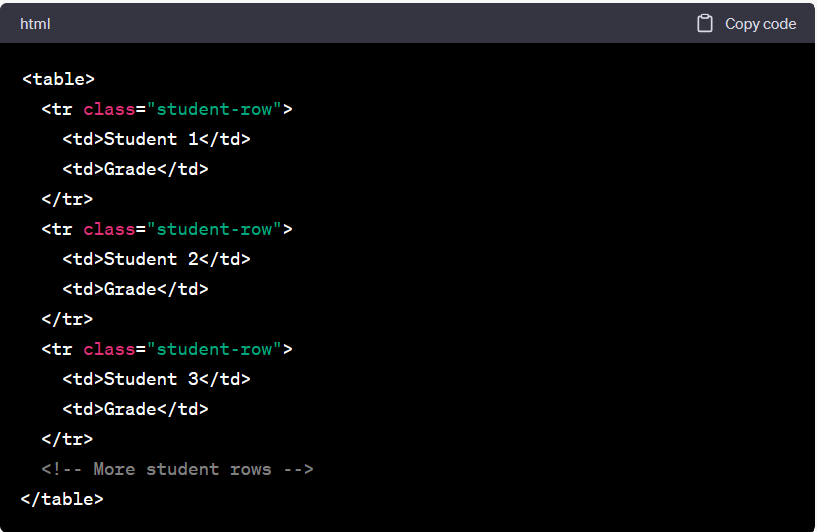
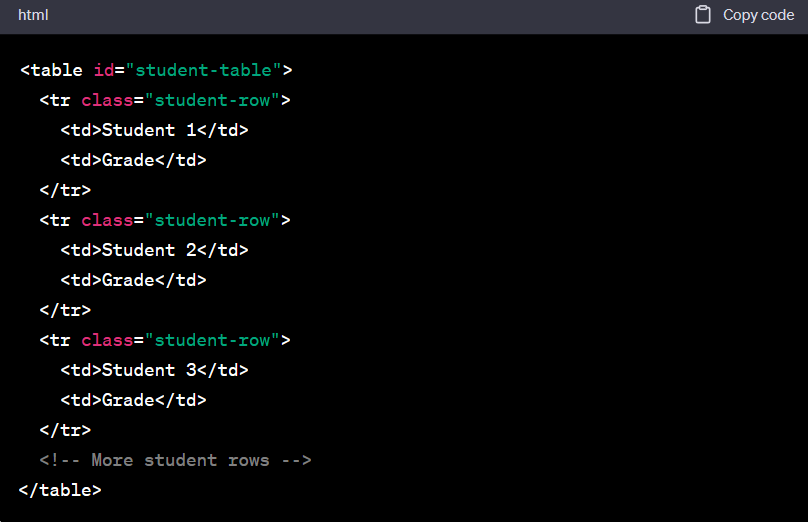
To apply certain CSS styles to multiple elements, such as rows representing students in a table, you can use classes. Here’s an example of how you can use classes to style the table rows:
HTML:

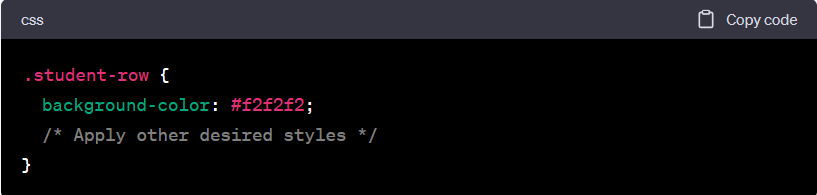
Then, to apply the CSS, we write the following in our CSS file, using the . as the CSS selector for classes:

In the above example, the student-row class is added to each <tr> element representing a student in the table. The CSS selector .student-row targets all elements with the student-row class, allowing you to apply specific styles to those rows. In this case, the background color is set to #f2f2f2, but you can add any other desired styles to this class.
By using classes, you can easily target and style multiple elements with a single selector, making your CSS more efficient and maintainable.
IDs
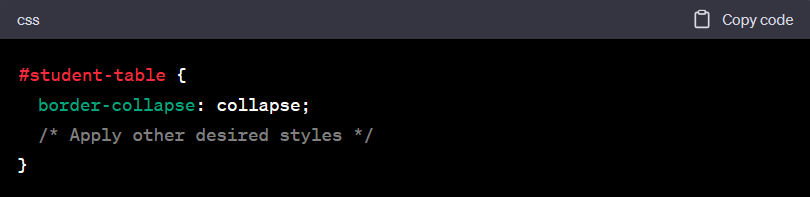
Correct, IDs are unique and can be applied to at most one element on a page. They are typically used to identify a specific element for targeted styling or JavaScript interactions. Let’s continue with the example of the table:

CSS

In the example above, we have assigned the ID “student-table” to the <table> element. The CSS selector #student-table targets the element with the specified ID, allowing you to apply specific styles to that table. Here, we’ve applied the border-collapse property to collapse the borders between table cells, but you can add any other desired styles.
Remember that IDs should be unique on a page, while classes can be used on multiple elements. IDs are typically used when you want to target and style a specific element or when you need to reference that element in JavaScript.
June 2023Design – Color
Color plays a significant role in visual design, including web design. It has the power to convey meaning, evoke emotions, and create a memorable experience for website visitors. Just like the color of an everyday object can communicate a message, the color choices on a web page can also communicate information to users.
For instance, let’s consider the color of a stop sign, which is universally recognized as red. The choice of red for stop signs is intentional because it’s a highly noticeable and attention-grabbing color. It communicates a sense of urgency, caution, and the need to halt. Similarly, color choices on web pages can have a similar impact on users.
1.Thinking About Color
Analyzing and finding inspiration from existing web pages is an excellent way to understand color usage and gather ideas for your own designs. Here are some steps you can follow:
- Choose a favorite web page: Select a web page that you admire and find visually appealing. It can be from any industry or category.
- Observe the colors used: Pay attention to the color choices on the web page. Look at the text and its background, buttons, images, and any other elements that catch your eye. Take note of the different colors you spot.
- Assess color harmony: Evaluate whether the set of colors on the page feels cohesive and harmonious. Consider how well they go together and if they create a pleasant visual experience. Trust your instinct and personal taste while assessing color combinations.
- Focus on buttons and images: Note the colors used for buttons on the page. Assess whether they stand out or blend with the rest of the design. For images, observe how the colors within the images fit into the overall color scheme of the page.
- Inspect the CSS: Use the developer tools in your browser to inspect the CSS code for each distinctively colored element on the web page. Look for where color is defined in the CSS and note the color schemes used (RGB or HSL).
- Identify surprises or unique approaches: Consider if there are any surprising or unconventional uses of color that catch your attention. These unexpected color choices can spark new ideas or perspectives for your own designs.
- Seek inspiration from other sources: Expand your sources of inspiration beyond web pages. Explore other media like films, paintings, and print designs. Websites such as Dribbble, siteInspire, or Awwwards showcase designs created by talented individuals and can provide inspiration for color usage.
Remember, the goal is not to copy or replicate exactly what you see, but to gain insights, learn from successful color combinations, and apply them in your own unique way.
Deciding on Colors
Creating a color palette is indeed a valuable approach to ensure consistency and cohesiveness in your design project. Color rules or color harmonies provide a framework for selecting colors that work well together. Here are some commonly used color rules and how they can be applied:
- Monochromatic: This rule involves using variations of a single hue. It creates a harmonious and unified look by utilizing shades, tints, and tones of the same base color. It is a safe and straightforward approach, offering a clean and elegant aesthetic.
- Analogous: Analogous colors are hues that are adjacent to each other on the color wheel. They share similar undertones and create a sense of harmony. Using analogous colors allows for more variation while maintaining a cohesive look. It can be effective in creating a visually pleasing and balanced design.
- Complementary: Complementary colors are hues that are opposite each other on the color wheel. They create a high contrast and vibrant combination. Complementary colors can be used to draw attention, highlight important elements, or create visual impact. However, it’s important to use them in moderation to avoid overwhelming the design.
When selecting a color rule, consider the purpose of your web page, the content you want to emphasize, and the number of distinct elements you have. It’s also important to keep in mind your target audience and the mood or message you want to convey.
Online tools like Palette and Adobe Color CC can assist you in generating and exploring color palettes based on these rules. They provide options to adjust and fine-tune colors, preview how they work together, and even offer additional complementary colors.
Remember that color rules are guidelines, and you can always deviate from them based on your creative vision and specific project requirements. Experimentation and finding the right balance is key to creating a color palette that enhances your web page and communicates your desired message effectively.
Accessible Colors
Considering accessibility in web design is crucial to ensure that your website is usable and inclusive for all users, regardless of their visual abilities. Here are some tips to enhance color accessibility:
- Provide Sufficient Color Contrast: Ensure that there is enough contrast between text and background colors to make it easily readable for all users. Use tools like the Web Content Accessibility Guidelines (WCAG) to check if your color combinations meet the recommended contrast ratios.
- Avoid Color-Only Indicators: Do not rely solely on color to convey important information or instructions. Use additional visual cues such as icons, labels, or patterns to ensure that users with color vision deficiencies can understand the content.
- Test for Color Blindness: Use tools like Color Laboratory or Color Oracle to simulate different types of color blindness and evaluate how your design appears to users with visual impairments. This will help you identify any issues and make necessary adjustments to improve accessibility.
- Provide Color Alternatives: In cases where color is used to convey information, offer alternative methods such as text labels or symbols to ensure that all users can understand the content, regardless of their ability to perceive color.
- Consider Other Visual Impairments: Keep in mind that color blindness is just one aspect of visual impairments. Consider other factors like low vision, color sensitivity, and visual fatigue when choosing colors and designing your website. Providing options for adjustable text size, high contrast modes, and customizable color schemes can improve accessibility for a wider range of users.
- Stay Updated on Accessibility Guidelines: Familiarize yourself with accessibility guidelines such as WCAG 2.1 to ensure that your design meets the standards and best practices for accessibility. Regularly check for updates and new recommendations to stay informed.
By designing with accessibility in mind, you can create a more inclusive web experience for all users, accommodating a diverse range of visual abilities and ensuring that your content is easily perceivable and understandable.
Color on Web Pages
You’ve summarized the key considerations for pairing colors with elements on a web page effectively. Here’s a breakdown of the points you mentioned:
- Text Colors: Ensure readability by selecting contrasting colors for text and background. Choose a dark color for light backgrounds and a light color for dark backgrounds. This contrast helps to enhance legibility and prevent strain on the eyes.
- Consistency: Maintain visual consistency by assigning colors based on the importance and hierarchy of elements. Apply more striking or contrasting colors to highlight important elements, such as buttons or key sections. As you move down in importance, use colors from your palette that are less attention-grabbing.
- Organization by Importance: Organize elements based on their significance and assign colors accordingly. For example, if you want a specific button to stand out, give it a color that contrasts with the surrounding elements. Ensure that the color choices align with the goals and desired user interactions on the page.
- Similar Elements, Similar Colors: Elements with similar functions or belonging to the same category should share similar colors. This consistency helps users quickly understand the purpose or relationship between different elements. For example, all buttons for primary actions can have a consistent color, while links or navigation items can have a shared color to indicate their interactive nature.
By following these guidelines, you can create a visually appealing and user-friendly design that guides users’ attention and effectively communicates information on your web page. Remember to consider factors like readability, visual hierarchy, and consistency to ensure a cohesive and engaging user experience.
A Piece of the Puzzle
You’re absolutely right! Color is just one component of a holistic design approach. It should be aligned with other design elements such as font choice, sizing, positioning, layout, and overall visual hierarchy to create a cohesive and impactful design.
Here are some additional points to consider:
- Font Choice: Select fonts that complement your color palette and overall design style. Consider the readability, personality, and appropriateness of the fonts for your content. Fonts can convey different emotions and set the tone for your website, so choose them wisely.
- Sizing and Proportions: Pay attention to the size and proportions of different design elements. Ensure that text is legible, images are appropriately sized, and elements are balanced in relation to each other. Consistent sizing and proper proportions contribute to a visually pleasing and harmonious design.
- Positioning and Layout: Think about how different elements are positioned on your website. Use layout principles such as alignment, spacing, and grouping to create an organized and intuitive design. Strategic positioning can guide users’ attention and create a smooth visual flow.
- Experimentation and Iteration: Design is an iterative process, and it often involves trying out different ideas, making adjustments, and learning from the results. Don’t be afraid to experiment and explore different possibilities. Embrace the opportunity to learn from your mistakes and refine your design based on user feedback and your own insights.
Remember, design is subjective, and what works well for one website may not work for another. It’s important to understand your target audience, goals, and brand identity to create a design that resonates with your specific context. With time, practice, and an open mindset, you’ll continue to develop your design skills and create visually compelling and effective websites.
June 2023The Website Development Process
The following is a summary of the web development process and an introduction to commonly used languages and Content Management System (CMS) options:
1.Form a plan
Before diving into website development, it is crucial to engage with various teams and stakeholders within your organization to create a comprehensive plan. This initial planning phase sets the foundation for a successful website. Here are some important questions to consider before starting your first site draft:
What is the goal of your website? Clearly define the purpose and objectives of your website. Are you aiming to generate leads, sell products, provide information, or engage with your audience?
Who is your target audience, and what do you want them to do on your website? Understand your audience’s demographics, interests, and behaviors. Determine the specific actions or conversions you want them to take on your site, such as filling out a form or making a purchase.
What type of website are you building? Identify the specific type of website you are creating, whether it’s a basic informational site, a membership site, an online store, or a combination of different functionalities.
What content are you planning to publish, and at what volume? Define the type and quantity of content you intend to create and publish on your website. This includes text, images, videos, and other media assets.
What is the purpose of your content? Clarify the goals and objectives of the content you will be creating. Are you aiming to educate, entertain, inspire, or persuade your audience?
How will you structure your website for the best navigational experience? Consider the information architecture and navigation structure of your website. Create a logical hierarchy of pages and ensure easy navigation for users to find what they need quickly.
What is your budget? Determine the financial resources allocated for your website development project. Consider costs related to design, development, content creation, hosting, and ongoing maintenance.
2. Create a wireframe.
The initial step in creating a successful website is to establish a blueprint, often referred to as a wireframe. While it doesn’t have to be a formal document, a wireframe provides a visual representation and serves as a guide for both you and your developers. Here are some key points to consider:
Purpose and Structure: Clearly define the purpose and structure of your website. Determine the key pages and sections that will be included and how they will be organized.
Content Placement: Decide where different types of content, such as text, images, and videos, will be placed on each page. Consider the hierarchy and the visual flow of information.
Navigation: Design a clear and intuitive navigation system that enables users to easily navigate through your website. Determine the placement and style of the main menu, submenus, and any additional navigation elements.
Functionality and Interactivity: Consider the interactive elements you want to incorporate, such as forms, buttons, sliders, and other user interface components. Define their purpose and placement within the wireframe.
Responsiveness: Keep in mind the importance of responsive design. Ensure that your wireframe considers how the website will adapt and display on different devices and screen sizes.
There are various tools available to create wireframes, such as Invision, Slickplan, or Mindnode. These tools allow you to create visual representations of your website’s layout and interactions. Alternatively, you can start with a simple sketch on a whiteboard or paper.
By creating a wireframe, you provide a clear direction to your developers, align your vision with the development team, and establish a solid foundation for the design and development phases of your website project. It helps streamline the process, saving time and effort in the long run.
3. Write your website code.
When it comes to web development, the next step after planning is writing the actual code. Developers utilize various coding languages for different aspects of a website, including the front-end (client-side) and back-end (server-side) development, as well as specific functionalities and design elements.
4. Build the back-end of your website.
Indeed, web development encompasses more than just writing code. Building the back-end and front-end structures and designing the website are equally important aspects to consider. Let’s explore the process of back-end development in more detail.
The back-end of a website is responsible for handling the data and functionality that powers the front-end. It consists of two key components:
Server: The server forms the foundation of the back-end infrastructure. It can be a single computer or a network of computers that hosts and manages the website’s files, databases, and other resources. The server receives requests from users’ browsers, processes them, and sends back the appropriate responses. Common server software includes Apache and Nginx.
Database: The database is where the website stores and manages its data. It provides a structured way to organize information, such as user profiles, product catalogs, blog posts, and more. There are various types of databases used in web development, including relational databases like MySQL and PostgreSQL, and NoSQL databases like MongoDB. The choice of database depends on the specific requirements of your project.
5. Build the front-end of your website.
If you’ve ever dabbled in web design or used platforms like WordPress, Squarespace, or Google Sites, you’ve encountered front-end web development. The front-end is a crucial part of web development as it encompasses what your visitors, customers, and users see and interact with on your website. Front-end development, also known as client-side development, involves using JavaScript, HTML, and CSS.
Front-end development focuses on creating the visual and interactive elements of a website. It involves controlling components such as typography, fonts, navigation menus, layout positioning, and ensuring browser compatibility and responsiveness. The front-end development process aims to bring your initial site vision to life and align it with the wireframe you created.
6. (Optional) Work with a CMS.
Choosing a Content Management System (CMS) over coding a website “by hand” or “from scratch” offers several advantages. While using a CMS may provide less flexibility and control over the front-end, it offers numerous benefits that make it a popular choice.
7. Acquire a domain name.
Once your website is set up and hosted, it will have an IP address, which is a unique identifier for locating your website on the internet. However, to make it easier for visitors to find your site, you’ll also need a domain name. A domain name is a memorable and user-friendly website address that people can type into their browsers to access your site.
8. Launch your site.
After setting up your domain name and connecting it to your hosting provider, you’re getting closer to launching your website. However, before making it officially live, there are a few important steps you should take to ensure a successful launch. Here are some key considerations:
Team Responsibilities: Assign clear roles and responsibilities to your team members. Determine who will handle tasks such as content creation, design updates, maintenance, and ongoing website management.
Thorough Testing: Test your website extensively to identify and resolve any issues or glitches. Check for compatibility across different browsers and devices to ensure a consistent user experience. Test all functionalities, forms, links, and navigation elements to ensure they are working correctly.
SEO Optimization: Optimize your website for search engines to improve its visibility and attract organic traffic. Conduct keyword research, optimize meta tags, headings, and content, and ensure your website follows SEO best practices. Consider implementing a sitemap and submitting it to search engines.
Final Check: Perform a final review of your website before the launch. Double-check all content for accuracy, proofread for spelling and grammatical errors, and verify that all images and media files are properly displayed. Test all forms and contact information to ensure they are capturing data correctly.
Making Your Site Live: Once you are confident that everything is in order, it’s time to “flip the switch” and make your website live. Ensure that your hosting settings are properly configured, your domain name is correctly linked, and any necessary security measures are in place.
By following these steps and conducting a thorough pre-launch checklist, you can ensure that your website is ready to go live and provide a positive user experience from day one.
June 2023How To Design A Website
While you can customize your website to fit your unique needs or suit your style, there are specific actions that anyone who wants to design a website must take. Follow carefully to find out how to design a website, from defining your website’s purpose to choosing a website designing platform, designing the architecture, filling in necessary content and launching your website.
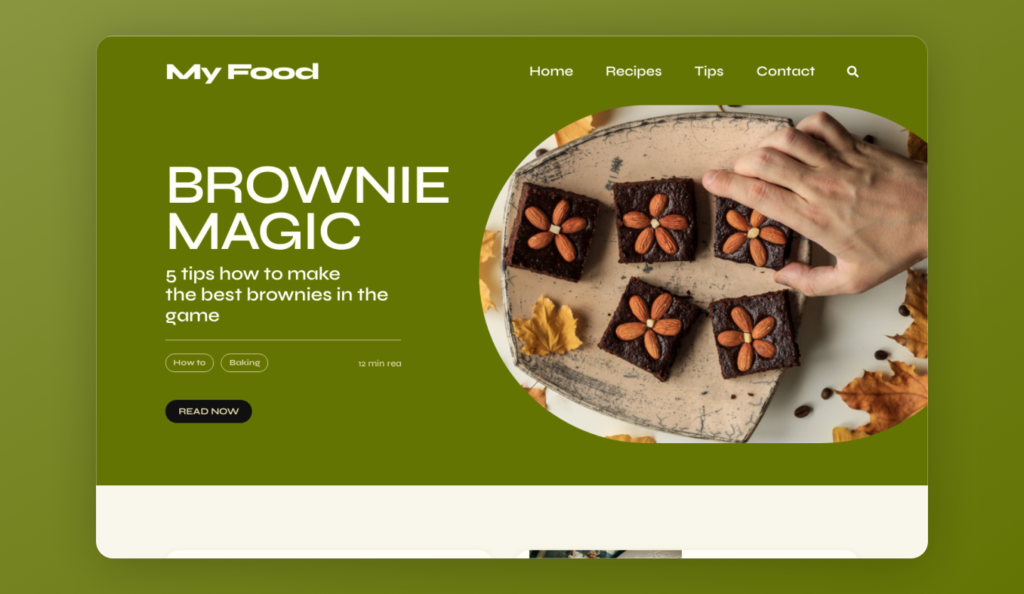
Sample Website

1. Define the Site’s Purpose
It involves clearly identifying the main objective or goals that your website aims to achieve. By understanding the purpose of your website, you can make informed decisions and create a design that effectively communicates your message to your target audience.
2. Choose Your Platform
Website builders offer user-friendly interfaces and customizable templates that can be tailored to your specific needs. Some website builders are even specialized for particular purposes, such as e-commerce, blogs, or portfolios. This allows you to choose a website builder that aligns with your intended goals and functionalities.
3. Gather Your Brand Elements
When designing your website, it’s important to consider your brand’s identity and create a cohesive visual experience. Here are some tips for selecting colors, fonts, and images:
Color Scheme: Choose a color scheme that reflects your brand and evokes the desired emotions. Start with a primary color that represents your brand identity and then select one or two complementary colors to enhance the overall look. Consider the psychological associations of colors and how they align with your brand values.
Typography: Select fonts that align with your brand’s personality and enhance readability. Different font styles convey different messages. Serif fonts can convey formality and authority, while sans-serif fonts often give a more modern and clean impression. Script fonts are ideal for conveying creativity and elegance.
Images: Incorporate relevant and high-quality images that capture the attention of your users. Use images that align with your brand’s message and evoke the desired emotions. Avoid generic stock photos and opt for unique visuals that represent your brand’s identity. Make sure the images are properly optimized for web use to ensure faster loading times.
4. Select a Template or Theme
After defining your website’s purpose and considering the design elements, the next step is to choose a theme or template. A theme determines the layout and appearance of your website, including the placement of images, text, and buttons.
Most website building platforms offer a variety of pre-designed templates that cater to different industries or website types. These templates come with built-in features relevant to specific purposes. Take the time to preview and explore the available templates to choose the one that best aligns with your website’s content and goals.
5. Map Out Your Site
Mapping out your site is an essential step in the website design process as it provides a visual guide for organizing your content and determining the structure of your website. Here are some steps to help you map out your site effectively Identify the Main Pages, Establish Page Hierarchy, Determine the hierarchy of your pages and how they will be linked together.
6. Design Each Site Element
Once you have your template or theme and website map in place, it’s time to start designing each element of your site. Here are some key elements to consider and their importance in structuring your website and improving user experience Menu, Header and Footer, Search Bar
7. Customize Your Web Pages
Regardless of your site’s purpose, there are certain web pages that are essential for almost every website.
- Home Page
- Product or Service Page
- About Page
- Blog Page
- Contact Page
8. Test and Launch Your Website
Before your site goes live, test loading time, content readability, linking and mobile responsiveness, contact form and any other element that can affect user experience. Have family members and colleagues give their feedback about your website’s design. If there are no issues, go ahead and publish your site.
Also, keep updating your website based on its performance, trends and current business operations.
9. Optimize Your Content
Optimizing your website after its launch is essential for ensuring a smooth user experience and improving its visibility in search engine results. Here are some key areas to focus on:
Mobile Responsiveness: While most website templates are designed to be mobile-responsive, it’s still important to test your website on different devices and browsers to ensure it displays correctly. Consider using mobile emulators or testing tools to ensure a seamless experience across various devices.
Internet Linking: Internal linking is crucial for user navigation and search engine optimization. Use hyperlinks to connect relevant pages within your website, providing users with easy access to related content. This helps improve user engagement and signals to search engines that your website provides valuable information.
Media Optimization: Optimize your media files, such as images and videos, to enhance website performance.
Search Engine Optimization (SEO): Implement basic SEO practices to improve your website’s visibility in search engine results. This includes optimizing page titles, meta descriptions, heading tags, and URL structures to include relevant keywords. Add alt text to images to improve accessibility and provide search engines with context.
User Experience Monitoring: Continuously monitor user behaviour on your website using analytics tools like Google Analytics.
June 2023Types of Web Development

- Front-end Development
Front-end developers play a vital role in website, program, and software development by focusing on the client- or user-facing aspects. Their primary responsibility is to design and develop the visual elements that users directly interact with. This includes creating the overall layout, navigation menus, graphics, and other aesthetic components that contribute to the user experience.
- Back-end Development
Back-end development deals with the behind-the-scenes functionality of websites, programs, and software. Back-end web developers are responsible for working on the server-side to ensure that everything runs smoothly.
Back-end developers handle the technical aspects that power the website or application. This includes working with servers, operating systems, APIs (Application Programming Interfaces), and databases. They manage the code that ensures security, handles content, and maintains the overall site architecture.
- Full Stack Development
Full stack developers are professionals who have expertise in both front-end and back-end development. They possess the ability to create websites, applications, or software programs from start to finish. The term “stack” refers to the combination of technologies used to handle various functionalities within a single website, such as the server, interface, and more.
Due to their broad skill set, full stack developers are highly sought after. They have extensive experience in the field, enabling them to optimize performance, anticipate and resolve issues proactively, and facilitate effective collaboration among team members working on different aspects of a web service.
The all-around knowledge of full stack developers allows them to handle both the user-facing and server-side components of a project.
- Mobile Development
Mobile development involves the creation of applications specifically designed to run on mobile devices. These applications are tailored to work on smartphones, tablets, and other handheld devices.
Most mobile apps require an Internet connection to access remote resources that enable their functionality. These resources can include data storage, server interaction, real-time updates, and other online services. The Internet connection allows the mobile app to communicate with external servers or APIs to retrieve and exchange data.
- Game Development
While game development shares similarities with mobile development, there are unique considerations for each platform. Game developers must optimize performance, graphics, controls, and user interfaces based on the specific requirements of the target platform. They also need to consider factors such as device capabilities, screen sizes, and input methods to ensure a smooth and enjoyable gaming experience.
In summary, game developers specialize in writing code for video games across various platforms. While there is overlap with mobile development, game development encompasses unique considerations and requires specific expertise to create captivating and interactive gaming experiences.
June 2023Advantages And Disadvantages of Web Development?
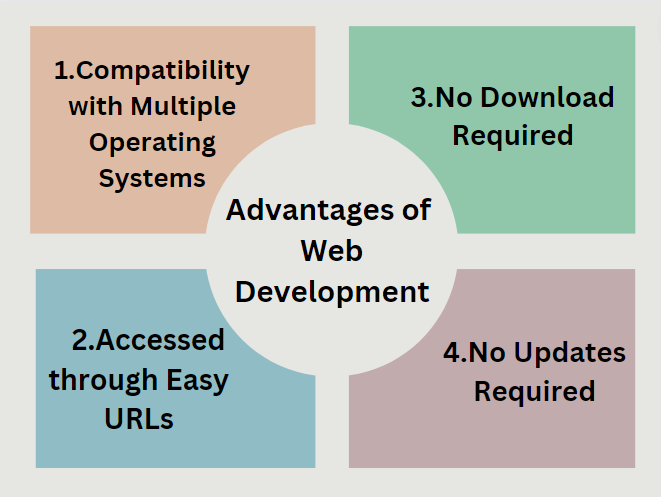
Advantage of Web Development?

Disadvantages of Web Development?

- Challenges with Non-Responsive Websites: Website responsiveness is crucial as it ensures that the website content is displayed correctly on all platforms and screen sizes. If your website lacks responsiveness, it can negatively impact your web app as well. A high-quality corporate website is essential for the smooth functioning of your web app. For example, if the website takes a long time to load or displays intrusive “cookies” notifications, these issues will also be experienced when accessing the web app. The problem lies in the website’s development rather than the web app itself.
- Internet Connection Requirement: Running the web app will require a stable internet connection. Without it, users won’t be able to browse the website or access the app.
- Limited Visibility: Unlike native apps that can be showcased and discovered in app stores, web apps don’t have the same level of visibility. This can make it challenging for users to discover and access the web app.
- Hardware Limitations: Web apps may face certain restrictions on accessing certain hardware features of the device they are running on. These limitations can impact the app’s functionality and access to specific device capabilities.
- Cost-Effective: One of the major advantages of web app development is its cost-efficiency. Compared to developing native or hybrid apps, creating a web app involves establishing a connection between the app and a URL, resulting in lower development costs. While native or interpreted apps may have higher upfront costs, they might have a greater chance of success.
What is Website Development?
What is website development?
Web development encompasses various aspects, including web markup, coding, client-side scripting, server-side scripting, server and network security configuration, eCommerce development, and content management system (CMS) development. It goes beyond just creating web pages and involves a range of tasks necessary to build a fully functional website. These tasks include designing the user interface, implementing interactive features, ensuring server and network security, enabling online transactions, and developing a CMS to manage the website’s content effectively.

Why is web development important?
“Creating a website is a powerful tool to inform people about the services and products you offer. It helps potential customers understand the value and importance of your offerings, encouraging them to make a purchase or make use of your services. A well-designed website can showcase your company’s unique qualities and highlight what sets you apart from your competitors. By incorporating high-quality images and a thoughtful presentation, you can significantly influence customers and make your product more relatable and attractive.”
Web Development Basics?
1.What is a website?
A website is a collection of files accessed through a web address, covering a particular theme or subject, and managed by a particular person or organization. Its opening page is called a home page. A website resides on servers connected to the web network and is able to format and send information requested by worldwide users 24 hours a day, seven days a week. Websites typically use HTML to format and present information and to provide navigational facilities that make it easy for the user to move within the site and around the web.
2.What is an IP address?
IP addresses play a critical role in facilitating communication between devices on the internet. When you request a website or send data over the internet, your device uses its IP address to identify itself and the recipient device. This allows data packets to be routed correctly across the network to reach the intended destination.
3.What does HTTP mean?
HTTP acts as a translator between you and the internet. It takes your website request, interprets it, and communicates with the server using a common language. It then receives the code and content sent back by the server and translates it into a readable format, presenting it to you as a complete website.
4. What is coding?
Coding involves writing code using programming languages, which serve as the means of communication with computers. These languages are categorized into front-end and back-end based on their respective roles in creating user interfaces and handling server-side operations.
5. What does front-end mean?
The front-end, also known as the client-side, refers to the visible and interactive part of a website or software that users engage with. It encompasses the elements that are presented in a web browser or user interface. When information is transmitted from a server to a browser, front-end coding languages enable the website or application to function smoothly without constant communication with the internet.
6. What does back-end mean?
The back-end, also known as the server-side, refers to the hidden aspects of a website or software application that users don’t directly interact with when using the internet. It represents the digital infrastructure responsible for processing requests, managing data, and handling the behind-the-scenes operations.
7. What is a CMS?
A content management system (CMS) refers to a web application or a collection of programs designed for the creation and management of web content. It should be noted that CMSs differ from website builders like Squarespace or Wix. An example of a CMS is CMS Hub, which is utilized by numerous customers to construct optimized websites that seamlessly integrate with their HubSpot CRM data and comprehensive marketing suite.
8. What is Cybersecurity?
The online landscape is fraught with individuals seeking to exploit vulnerabilities in websites for purposes such as unauthorized access to private information, data theft, and server crashes. In response, cybersecurity has emerged as a discipline aimed at protecting data, networks, and computers from these threats. Hackers continually adapt their methods, necessitating ongoing advancements in security measures. Failing to comprehend the potential risks faced by a website can have disastrous consequences. Therefore, a fundamental understanding of cybersecurity best practices is crucial for effective web development. Regular security audits should also be conducted to identify and address vulnerabilities.
June 2023